Answer

Mar 27, 2019 - 06:52 PM
By the way, for those not familiar with AMP:
"the purpose of AMP is to speed up webpage delivery time and performance on high-latency mobile devices. Web publishers can either choose to specifically create AMP-formatted web pages in addition or instead of their regular web pages. Some publishing platform may create AMP variants alongside the regular web page without the knowledge of the author"source: https://www.ctrl.blog/entry/amp-cache-copyright
I first came across them in 2017 at an ecommerce conference where the Google Product Manager in charge was showing how the sales conversion rate for mobile drops significantly if a page takes more than 3 seconds to load. She then showed how using AMP pages can increase conversion rates.
Since then I've heard a lot of mixed things about them but never used them myself (We have a good developer who can manually tune the performance of our pages, without AMP).
It is also said that Google ranks AMP pages higher than non-AMP pages in search results. This is the kind of thing that makes EU regulators fine them billions of dollars for abusing market power. Bug I digress...Here are some pro and anti AMP case studies.
Pro Amp Case Study (600% Increase in Page Load Time)
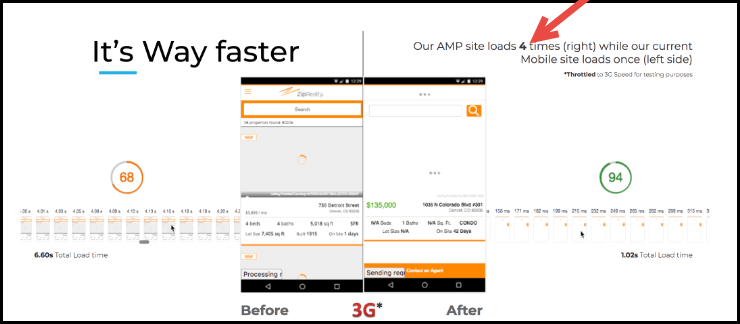
For example, there is this case study that showed a 600% improvement in page load time:
The result was nothing short of amazing. The page load time for the new AMP page was 1 second, a 600% improvement from the previous non-AMP load time of 6 seconds. When tested in Google’s Lighthouse Speed Test, our Lighthouse score improved from 68 to 94 (for context, a score of 80 is generally considered good, while anything beneath that requires optimization).

The numbers 68 and 94 are the before and after Lighthouse performance audit scores. This is a 100 point scale so we moved from a D to an A.
The author seems like a Google fan girl and she was clearly at a Google Hackathon so we don't know how objective this test is.
Anti AMP Case Study (70% Drop in Conversion Rates)
Nathan Kontny has this to say about AMP pages:
https://www.rockstarcoders.com/google-amp/
It’s a technology Google originally introduced to get web developers to speed up their webpages for mobile devices and mobile networks. But in many ways it seems like great technology for any device or network. Who doesn’t want fast websites? There’s nothing that magical about it. A big part of its performance boost is simply its standards: no javascript, all inline CSS, and CSS can only measure 50KB or less. You’re going to make any page load faster with those requirements. But Google also hosts AMP pages from their own CDN. So certain pages you bump into from organic search results (and now Google Ads) will actually display your page from Google’s own servers. Yay! That must be fast.
He seems to know what he is talking about and is clearly not impressed. Plus there has been controversy over Google hosting content they do not own on their servers without express permission from the owners. See this: https://www.ctrl.blog/entry/amp-cache-copyright
Conclusion
My recommendation would be to test AMP pages versus non-AMP ones then keep the page that has the highest ecommerce conversion rate.
It is true that using minimal CSS and no Javascript will boost your page load times. But maybe you just needed to eliminate the bloat and you would be fine. Lots of frameworks used by small ecommerce merchants load lots of unnecessary junk anyway and a stripped down, non-AMP page would work just as well.








Add New Comment