Answers

May 16, 2019 - 12:11 PM

Image credit: Snipcart.com
File Type and Size
First, let’s take a look at how to choose the right file type and file size for your images.
JPGs are the most common file type, because they offer high quality, although you’ll need to balance that against loading times. However, you can find a “sweet spot” where the image has enough quality to look great, without slowing down your site.
Shopify recommends keeping image file sizes below 70kb, while Neil Patel recommends between 1 and 2MB (Patel suggests under 70kb for thumbnails, though). The right file size for you will depend on which platform you use. Since JPGs are so high-quality, you can get away with smaller file sizes while still keeping nice images.
To shrink the file size, you’ll need to compress your images. Use image editors like Photoshop to get your file sizes right.
GIFs actually work well for logos, icons, and thumbnails. Although most people associate GIFs with small moving images, they can also be compressed stills. However, because GIFs are lower-quality than JPGs, only use them for small or simple images, not product images and photos.
Also, don’t get hung up on the quality of your thumbnails. That’s one place where the low quality of a GIF is just fine. People aren’t looking at these tiny images closely, but they need them to load fast. You can offer more quality in the larger version by making it a JPG.
PNGs are best when you need to prioritize quality. Their file sizes are larger than JPGs, and they’re actually too high-quality to make sense for logos and thumbnails. In fact, ecommerce stores rarely need the high quality afforded by a PNG, even for photographs. For regular product photos, JPGs offer the best balance of quality and fast loading times.
Image Size
Even large images can have small file sizes, so make file size your first priority. File size mainly has to do with quality and loading speed, not actual dimensions.
As for the size and dimensions of an image, just go with what works best for your site. This means making sure to choose the optimal image dimensions for whatever platform you use (these will be different from site to site, depending on where your store is hosted). You can use your photo editing software to size your images to the correct dimensions.
Size Options
With that in mind, one thing to consider about actual image size is giving users the option to expand images. Some users will want to view a larger version of a product image, but not all of them will want to wait for it to load.
To make everyone happy, give people the option of clicking to expand an image into its largest size. Make the large image a pop-up or a new window or tab, so it won’t slow down the original page.
Mobile Responsiveness

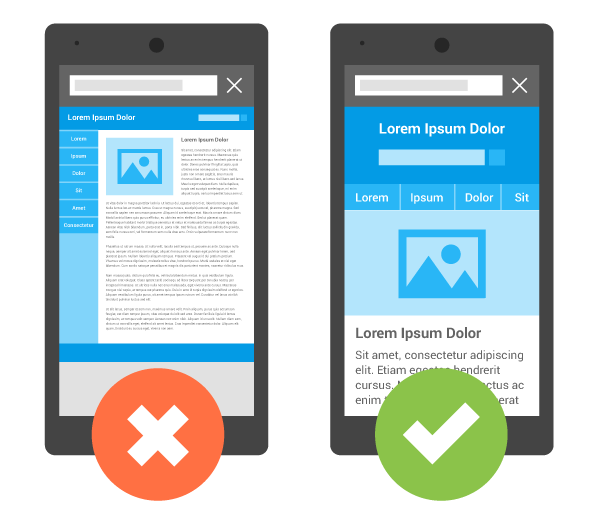
Image credit: developers.Google.com
You’ll also need to make sure all your images are responsive for mobile users.
You can do this by creating responsive image attributes, so the images adjust to the size of the screen. You can also add images of different sizes which will load depending on the size of the device used, so mobile users aren’t waiting for your largest pictures to load. Instead, they’ll get a mobile-sized version of the same image. Search Engine Journal offers the details on how to accomplish both of these tasks.
Alt Tags
Don’t forget that not everyone using your site has full visual capabilities. To make your site ADA-accessible for the visually impaired (and to keep them as customers), you’ll want to add alt tags to your images.
The alt tag puts the image’s description into the actual code of your site. That way, a visually impaired person can find out what’s in the image by using their screen reader to read the alt tag. This can also boost your SEO, by putting more search terms into your site itself.
Keep alt tags simple yet descriptive: just state what’s pictured and leave it at that. No need for flowery language here - you can save that for the product descriptions.
Testing
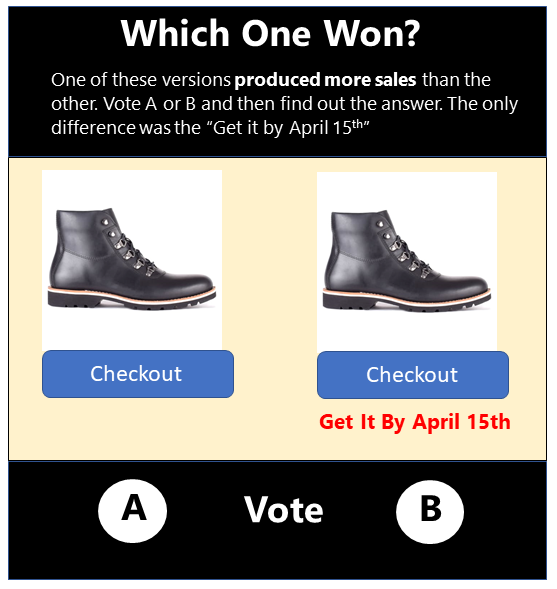
While guidelines exist, the right approach to images will always depend on your unique site. The best images for a Shopify site will be different from the best images for a BigCommerce site. The best images for a clothing store will be different from the best images for an electronics store. The only way to discover what works best is to run tests.
Experiment with different image sizes, file sizes, and numbers of images per page. Some customers care more about image quality, while others care more about fast loading times. Just make sure not to change more than one thing about your approach to images at a time, so you can see how each factor affects your audience.
Google AMP

Image credit: https://mangools.com/blog/google-amp-is-it-worth-it/
Lastly, you may want to consider using Google's AMP (Accelerated Mobile Pages) to speed up page load times. Though controversial, because by default Google will host the page and show Google AMP branding rather than your companies, the pages load extremely fast. See a detailed review of Google AMP here.

Jul 26, 2023 - 04:38 AM
2. Consistent image dimensions enhance the professional look and mobile usability of an eCommerce site.
3. Avoid using colourful backgrounds in product images as they increase file size and slow down loading times.
4. Properly sized thumbnails improve user experience and help customers find products easily.
5. Choose the right file format for images: JPEG for product images, GIF for simple graphics, and PNG for a wide colour range.
6. Consider using a Content Delivery Network (CDN) to improve loading speed and server performance.








Add New Comment